Implementation references
Scripting API and implementation references.
UI Toolkit
IMGUI
Overview

Unity Editor contains multiple field types for;
- A numeric field is a basic control that enables the user to input numbers
- They typically appear in forms like the Inspector or Settings windows
- Numeric inputs enable calculations or precise interface settings
Numeric field types

Int vs float: Variations of number data types
- Numerical data is categorized as either integers or floats
- Integers are numbers without a decimal point and are expressed as Int in the codebase
- Floats are floating-point numbers with decimals, which allows for more precision than integers
Single fields

A single numeric field
When to use
Use Single Fields for inputing a single data point in numeric fields.
APIs in UI Toolkit
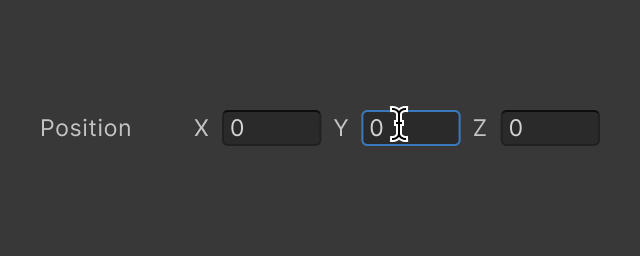
Multi fields

A multi numeric field
When to use
Use Multi Fields for inputting multiple data points in numeric fields.
APIs in UI Toolkit
APIs in IMGUI
Guidance
When to use
- Use a numeric field when an input field is needed that allows users to enter numbers for calculations or for precise settings
- If a whole number is needed, use an Integer (Int) field; if a decimal number is needed, use a Float field
When to pair numeric fields with sliders
Numeric fields work best for making small, incremental changes that require precise input. When large, imprecise value changes are expected, pair Numeric Fields with sliders.
Style
Default value
Ensure that a default value is always shown in the field where possible.
Numeric field positioning

Single numeric fields:
When paired with a basic slider, numeric fields are positioned to the right of the Slider.
Min/max numeric fields:
When paired with a min/max slider, numeric fields are positioned on both sides of the Slider, to represent the minimum and maximum values.
Behavior
Adjusting with label
Numeric fields are an adjustment-based control element, where the numerical value in the field determines its value.
- Numeric field value can be adjusted through its label by hovering and dragging the cursor left or right. The cursor switches its glyph when positioned over the label to communicate this ability
Invalid entry
When a value that is invalid for the property is entered, input fields show last valid value.
- Input fields revert back to the last valid value when unfocused.
Delayed fields
- Only use delayed fields in cases that require the control to be confirmed (for example, by pressing Enter or by changing keyboard focus) to finalize the value
- Only use delayed fields if changing the property requires time to process, or if the change of the property is destructive. Otherwise, use non-delayed versions of these fields that immediately change the property value as the user is typing/manipulating it
EditorGUI.Delayed
IntField
EditorGUI.Delayed
FloatField
EditorGUI.Delayed
DoubleField
Integer, float and double fields
- Avoid hidden or implicit behavior when a number field has not yet changed from its original value. If a change in value produces a change in behavior, consider placing the control behind an explicit decision that the user must make (such as a toggle or a popup), so that the user is clear about what should happen.
- Disallow entry of any value that is invalid for the property
- If the value is bounded on both ends, use a slider
- Pressing enter/return confirms and finishes entry of the text
- Pressing escape cancels the current entry, and reverts the field to the value it was before editing began
- For forcing value entry, use MonoBehavior.OnValidate callback
Scripting API for text field for entering integers.
Scripting API for text field for entering floats.
Scripting API for text field for entering doubles.
Formatting
Anatomy and layout
Anatomy

A numeric field can contain and be paired with the following elements:
1. Control label
2. View
3. Body (container)
1. Control label
Labels should be placed to the left of the numeric field, such as X Y Z coordinate labels in Vector3 fields. Labels should be simple and clear, relating to the nature of content.
2. View
The view of a numeric field is the space within the body (container) where content is displayed.
3. Body (container)
The body of a dynamic, scalable text box spans the width of the window it occupies, maintaining a thin margin on either side.
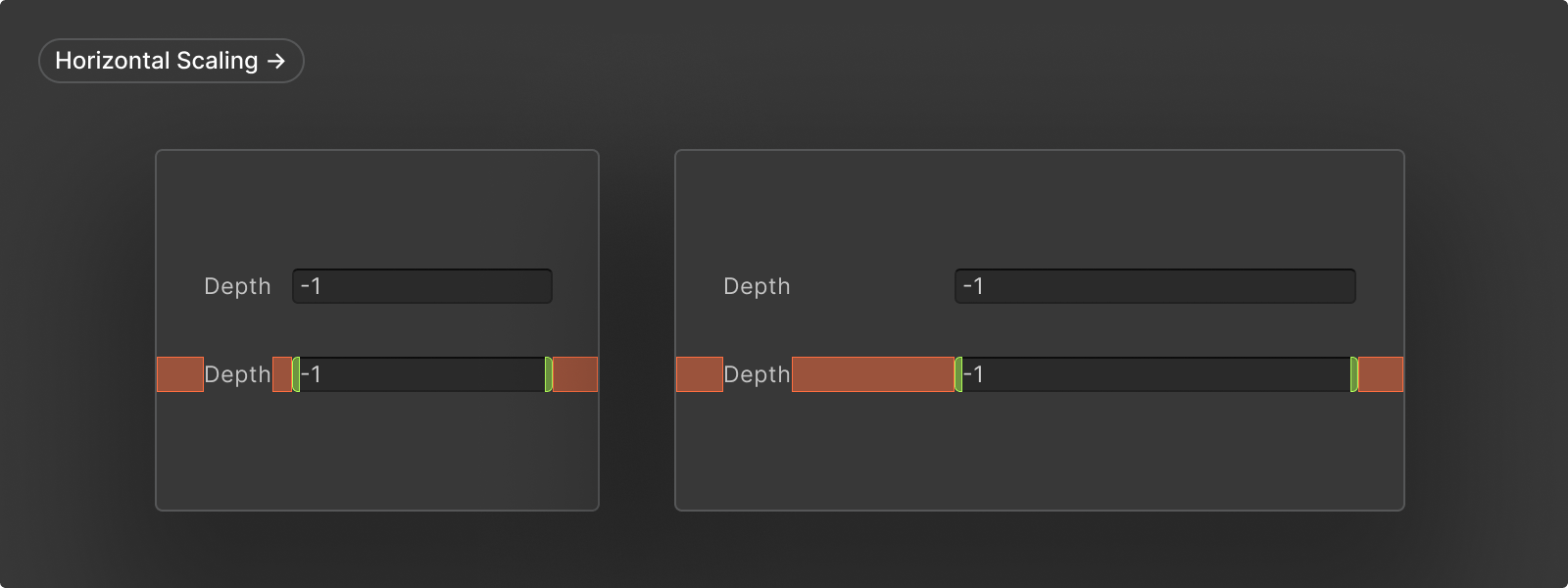
Layout

When resizing a row with a numeric field horizontally, internal paddings and margins remain the same but the width of the body (container) scales to fit the new width.
Interaction states

Default
Default state of a Numeric Field.
Hover
When hovering over a numeric field body the border will be highlighted. Additionally, the user’s default cursor will switch to a Line Cursor glyph to indicate the nature of the element.
Focused
When a numeric field enters the Focused state its content will be highlighted in addition to its borders. This is because the content is being selected, allowing for the user to interact with it immediately (for example by immediately deleting or copying all of it).
Disabled
A numeric field that is disabled will indicate so by having its body “greyed out” and will not accept inputs or react to hovering.
Color

1. text
2. input_field-border
3. input_field-background
Code samples
UI Toolkit samples
Go to Window > UI Toolkit > Samples, to view code samples in C# / USS / UXML.
Single numeric field code references
Scripting references for
UI Toolkit
Unity - Scripting API:
DoubleField
Unity - Scripting API:
FloatField
Unity - Scripting API:
IntegerField
Unity - Scripting API:
LongField
Multi-numeric field code references
Scripting References for
UI Toolkit
Unity - Scripting API:
BoundsField
Unity - Scripting API:
BoundsIntField
Unity - Scripting API:
Vector2Field
Unity - Scripting API:
Vector2IntField
Unity - Scripting API:
Vector3Field
Unity - Scripting API:
Vector3IntField
Unity - Scripting API:
Vector4Field
Unity - Scripting API:
RectField
Unity - Scripting API:
RectIntField
Scripting References for
IMGUI
Unity - Scripting API:
EditorGUI.BoundsField
Unity - Scripting API:
EditorGUI.BoundsIntField
Unity - Scripting API:
EditorGUI.Vector2Field
Unity - Scripting API:
EditorGUI.Vector2IntField
Unity - Scripting API:
EditorGUI.Vector3Field
Unity - Scripting API:
EditorGUI.Vector3IntField
Unity - Scripting API:
EditorGUI.Vector4Field
Unity - Scripting API:
EditorGUI.RectField
Unity - Scripting API:
EditorGUI.RectIntField