Implementation references
Scripting API and implementation references.
UI Toolkit
IMGUI
Overview

Unity Editor contains 2 type of sliders (checkboxes);
- Sliders are draggable control elements that allow the user to manually set a value from a groove representing an allowable range
- A slider enables users to change values by moving the handle(s) toward either end of its length
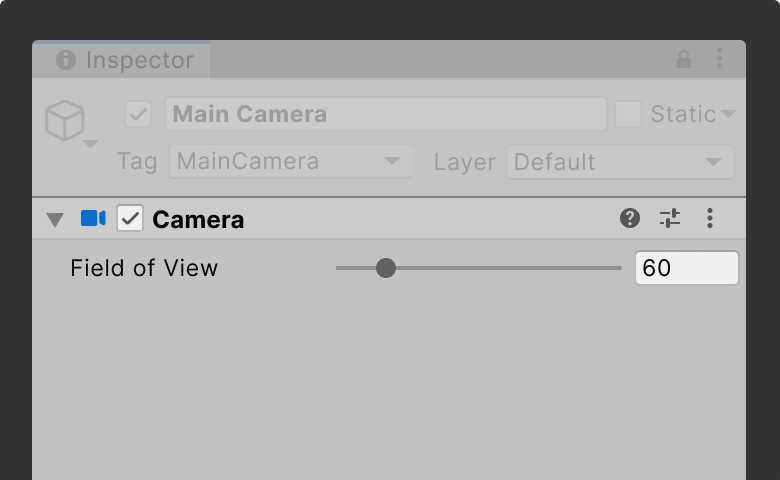
- Sliders are often accompanied by a Numeric Field, which displays a value and acts as an alternate input that gives greater specificity than a draggable control
Slider variations
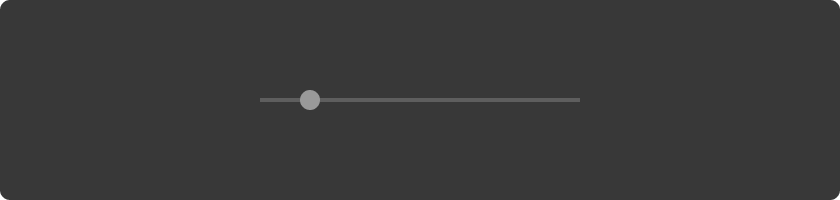
Basic slider

When to use
Used for single-value inputs: These sliders appear in circumstances where a user needs to assign a value within a range, with the position of the handle directly reflecting the assigned value.
APIs in
UI Toolkit

When to use
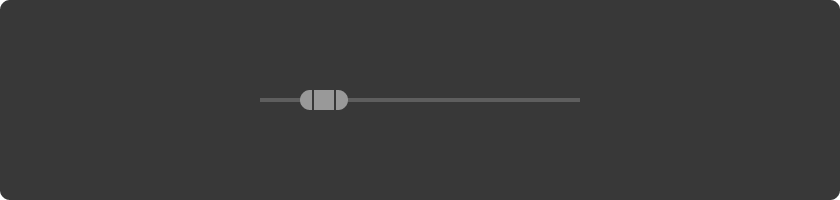
Allows the user to specify a range between a minimum and a maximum.
Guidance
When to use
- Sliders are used to choose a value between a finite range of minimum and maximum values
- Min-max sliders are used to alllow users to specify a range between a minimum and a maximum
- Sliders often appear in interfaces where an absolute value is unclear or where slight alterations to a value is desired. In these cases sliders allow for experimentation within a range of values while providing the ensuing visual changes immediately
How to use
- Slider inputs should be immediately responsive, and visualized in the Scene View if possible
- Sliders should control an individual variable, not multiple variables
- Consider adding a numeric field when a precise value is required. Precise values are more difficult to achieve with slider handles
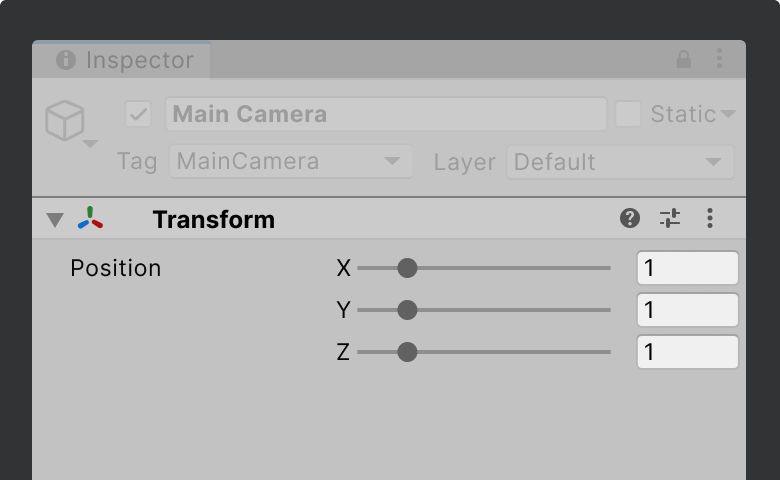
- Sliders should only be used for linear values, such as those which can be represented by numerals. They should not be used for non-linear values like position or rotation which are better served by in-view tools and input fields
- Avoid Sliders on items which may have redundant or more specialized controls, for example on Transforms


Style
Numeric field positioning

Single numeric fields:
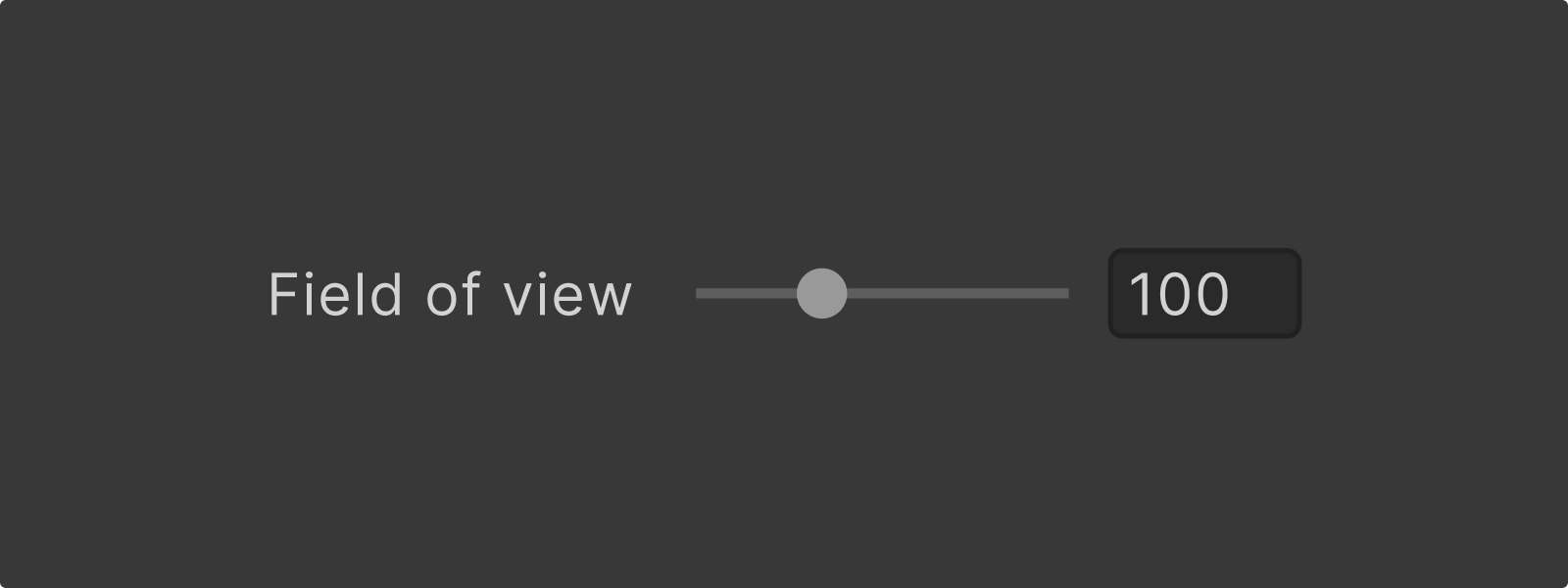
When paired with a basic slider, numeric fields are positioned to the right of the slider.
Min-max numeric fields:
When paired with a min-max slider, numeric fields are positioned on both sides of the slider, to represent the minimum and maximum values.
Text label
A slider’s label should clearly indicate the nature of the value being set. The label should always appear to the left of the component.
Slider handle

Handles appear as a circular control above the Slider Groove. The handle’s position represents the current value for the Slider; the farther to the right of the Groove, the higher the value. A Slider’s Handle cannot pass beyond the edges of its Groove, which is bookended with the minimum and maximum values at either end.
Movement of the slider’s handle changes the value. On a typical horizontal slider, both the left and right ends of the slider represent the two extreme values allowed by the control.
Slider groove
- Slider Groove should be laid out horizontally; the far left of the slider represents the lowest available value while the far right represents the highest available value
- The length of a slider should be consistent with other sliders within the same interface; while the proportionate change in value may differ the Groove should occupy the same amount of space
- In situations where the range allows and/or requires a level of accuracy that becomes difficult to control with the handle alone a Numeric Field can be placed to the right or left of the Slider, displaying the current value and allowing users to adjust it directly through numeric inputs
Mouse cursor
The cursor’s glyph will adapt depending on which portion of the slider it’s positioned above; when the cursor hovers over the slider’s label it automatically converts to a “scrub” glyph, while it will show a text cursor if positioned above an attached numeric field.

Adjusting sliders
Sliders are an adjustment-based control element, where the position of the control dictates the current value assigned to its subject.
Mouse events: Slider label and handle
- Dragging a sliders handle to the left should always result in a decrease in value while dragging to the right should always result in an increase
- A slider can have its value reset by clicking on or scrubbing along the track
- If a user clicks on the Groove (not on the Handle) the value will be set to the click’s location, with the Handle automatically repositioning underneath the cursor to reflect the new input. If the user clicks and drags along the Groove the Handle will reposition below the cursor
- The Slider’s value can also be adjusted through its label.: If a user clicks and holds while hovering over the slider’s label they can change the value by dragging the cursor left or right. The cursor switches its glyph when positioned over the label to communicate this ability
Keyboarding
- When focused, the right arrow key should increase the Slider's value and the left arrow key should decrease it
- Pressing and holding an arrow key will cause the value to continuously increase until it has reached the maximum or minimum allowable
Formatting
Anatomy and layout
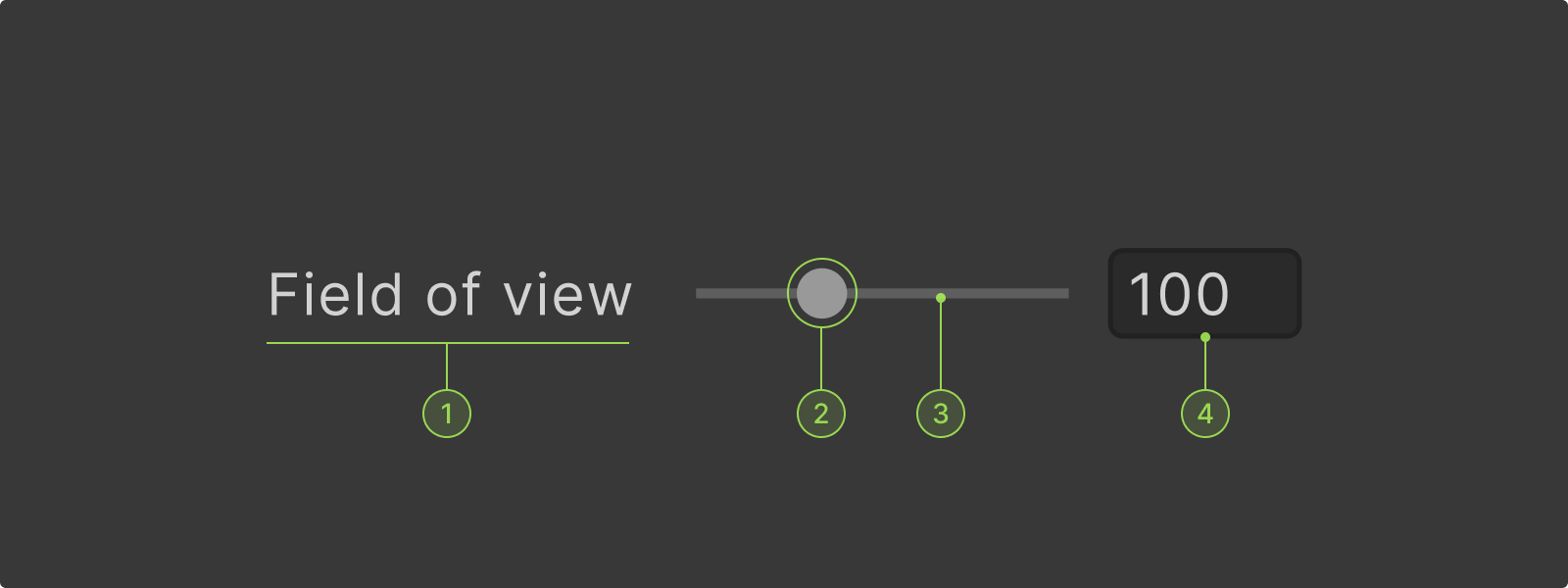
Anatomy

A slider can contain the following elements:
1. Label
2. Slider handle (also called slider thumb)
3. Slider groove (also called slider track)
4. Numeric field
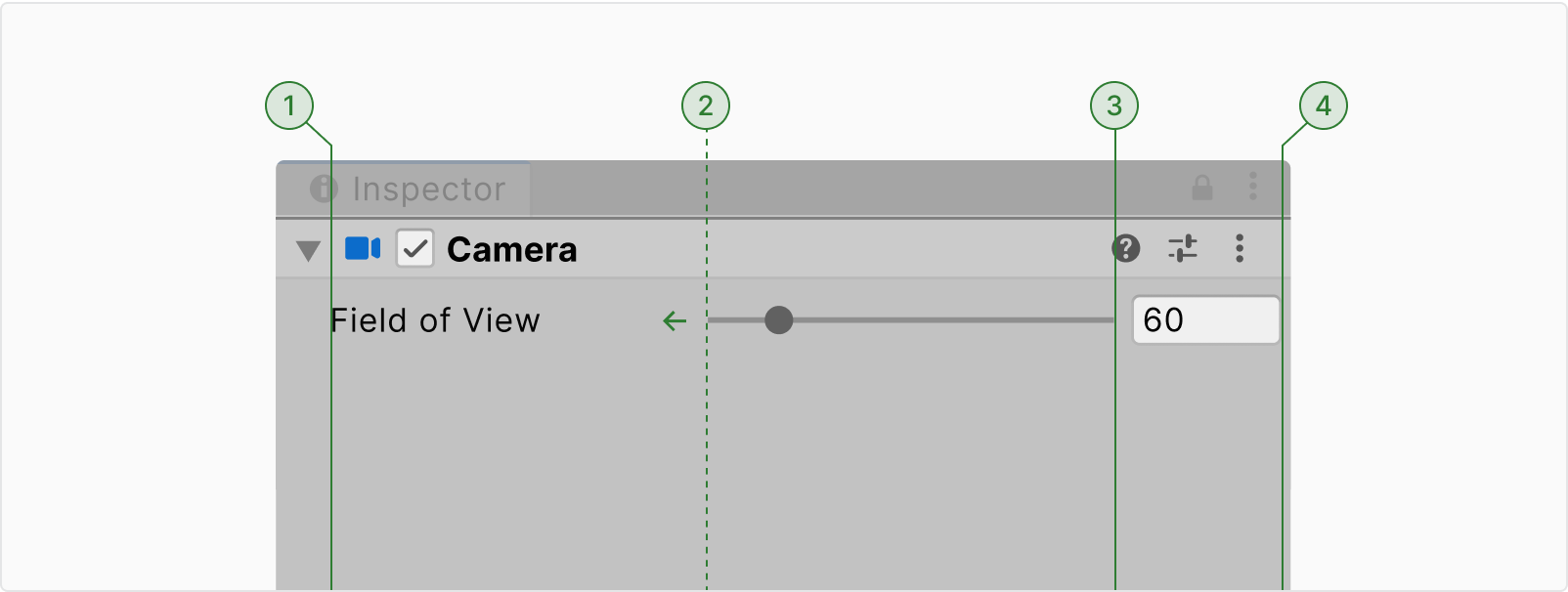
Layout

- Text label aligns with left edge of its window
- Sliders expand left when window is resized
- Sliders retain their right margin when window is resized
- Numerical fields aligns with right edge of its window
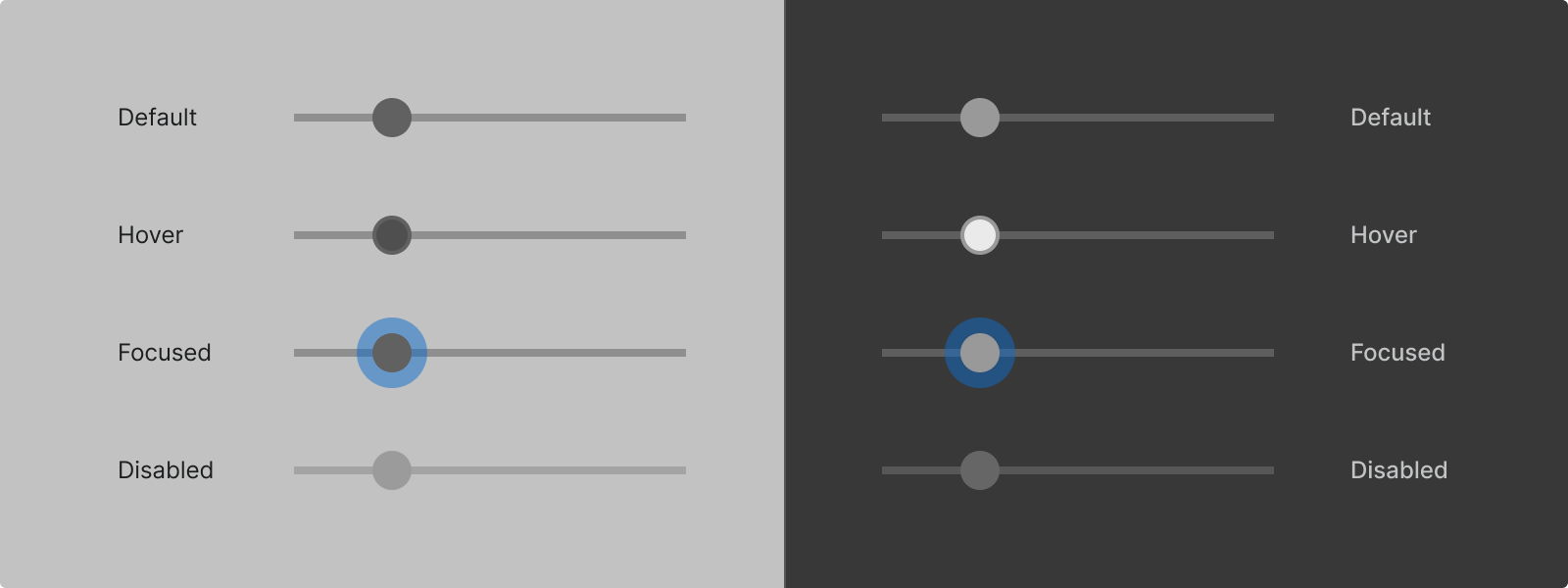
Interaction states

Default
A slider is still active when in its default state; because a Slider represents a value it can be considered active unless disabled and will always show the current value assigned (even if interactions with the component are not permitted).
Hover
- The hover state for sliders varies based on which portion of the element the cursor is above
- Hovering over the label and dragging right and left will adjust the slider
- Hovering over a slider handle will cause the control element to return or show hover state highlight
- Hovering over the label will cause the cursor to change to a “scrub” glyph
- Hovering over an attached numeric field will cause the field to switch to a text cursor
- Hovering over the Groove does not provoke any changes
Focused
When in the focused state the label, control, and attached field will all be highlighted. Pressing the Tab key moves the focus state to the next label/property, which is typically down. The arrow keys can be used to adjust the value left and right (to decrease and increase respectively).
Disabled
A disabled slider will be unresponsive to direct user actions but may still display the value associated with the Slider and, on occasion, be manipulated by other means (in code, or as a result of a scene progressing. Regardless of whether or not the Slider control changes position the Slider is considered to be in a “Disabled” state when it can not directly receive user input.
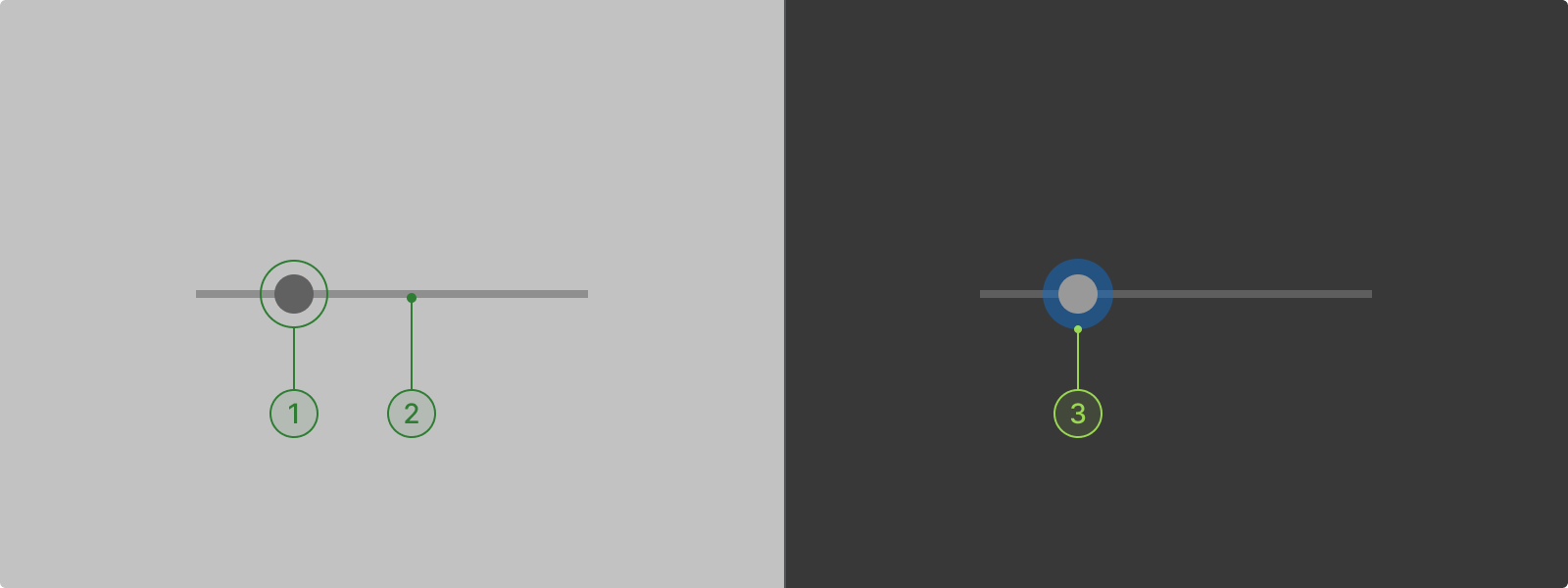
Color
Slider and min-max slider color variables

1. slider-thumb
2. slider-groove
3. slider-halo
Code Samples
UI Toolkit Samples
Go to Window > UI Toolkit > Samples, to view code samples in C# / USS / UXML.
Code References
Scripting References for
UI Toolkit
Unity - Scripting API:
Slider
Unity - Scripting API:
SliderInt
Unity - Scripting API:
MinMaxSlider